Since 2004, a blog by members of the PremierPoint Solutions team - experts and pioneers on Microsoft SharePoint. (PremierPoint Solutions is formerly SharePoint Solutions.)
Thursday, July 19, 2007
Keyboard Shortcuts for SharePoint Calendars
Here are the keyboard shortcuts for SharePoint Calendar views:
ALT + [ - Previous day, week, or month in a view
ALT + ] - Next day, week, or month in a view
ALT + X - Expand all
ALT + P - Collapse all
ALT + . - Switch to Day view
ALT + - - Switch to Week view
ALT + = - Switch to Month view
Hitting these keys in Internet Explorer will select the link--you will need to hit the ENTER key afterwards to activate the link.
Microsoft has also provided a complete list of SharePoint Keyboard shortcuts.
UforB: New European Reseller for SharePoint Solutions Software
Utilities for Business provides solutions for:
- SharePoint Web Parts
- Internet solutions
- Business Intelligence
- Interactive visual reports
- Management Information Systems
Thursday, July 12, 2007
Creating Workflows for Windows Sharepoint Services and MOSS2007 - a Step by Step Tutorial by Serge Luca.
Serge's article is well-written and well-illustrated. It looks like three of twenty articles have been published so far, but clearly his complete article will be an authoritative guide worth bookmarking for future reference.
Wednesday, July 11, 2007
Overcoming Challenges in Modifying and Adding Page Content with JavaScript
If you've been wishing that more web parts gave you the option to apply XSLT styles, then the methods presented in this post may just be your ticket to the customization that you're seeking!It's not the same thing, but with some clever JavaScript coding, you can achieve similar results.
I'm a frequent user of Zap Reader—the popular, and free, web based speed reading program. There were already plugins for several blogs (WordPress, Blogger, and TypePad), but nothing for SharePoint blogs. I thought it would be nice to add a button to each blog post that allowed readers to quickly load the text into Zap Reader so they could speed read it.
Conventional wisdom would have said that this needed to be written in Visual Studio and then installed as a feature that could be activated or deactivated for each blog site. Some of the existing Zap Reader tools were already written in JavaScript, so I figured why not leverage this existing code base and write something that any Power User could easily add to their blog without having to go through all the IT Department red tape to get something extra installed. (I don't necessarily think all that red tape is a bad thing, I just figure why go through it if you don't have to.)
I started with the existing code for the Greasemonkey script that adds a "Zap Read This" button to each post in BlogLines—it worked essentially the way that I wanted this one to work: the page would load; the script would then rewrite each blog post on the page to include a "Zap Read This" button. It sounded good in concept, but I encountered a couple hurdles along the way. I'm hoping to save other JavaScript developers some trouble by documenting in this post how I overcame them. Note that many Greasemonkey scripts can be modified to work within a Content Editor web part to give all your users extra functionality on that page, regardless of the browser they are using. You may want to spend some time browsing http://www.UserScripts.org to get some inspiration, and code.
The DIVs for the blog posts don't have unique names.
Because I needed to extract the innerHTML for each post, modify it, and then write it back, I needed some way to consistently reference it. All the post DIVs did have the same "ms-PostBody" CSS class, however. To help with this, I found a nice JavaScript function called getElementsByClassName() by Jonathan Snook and Robert Nyman. Calling this function placed all the DIV objects with the "ms-PostBody" class in an array where I could work with them.
I couldn't add new FORM tags on the page.
If you've tried to add any code to a content editor web part that contained FORM tags, you got an error telling you, "FORM tags are not supported in the HTML specified in either the Content property or the Content Link property." At first I thought that would be no big deal since I was adding my tags dynamically using JavaScript to update the innerHTML of another DIV. When I tried this though, I got an "unknown runtime error" in the browser when my JavaScript ran.
I discovered that IE7 validates code that is written using the innerHTML property before it writes it, and if it is invalid markup, it will give you the "unknown runtime error". The reason that I was getting it was that almost the entire page was already wrapped in FORM tags (this is needed for all the cool out-of-the-box JavaScript functionality in SharePoint 2007) and you can't have one HTML form nested inside another one. That made sense. Since I couldn't add my form at each button, I decided to just utilize the existing form tags and have my script modify them when the button was clicked, and then change them back when the script was finished running.
You will find the code for the "Zap Read This" Button for SharePoint Blogs on the Zap Reader Tools page. The code is well documented to explain why I did some things the way I did. To use it, simply copy the code and paste it into a Content Editor web part on both the default.aspx and Lists/Posts/Post.aspx pages of your SharePoint Blog. You may want to customize the placement or look of the button, but this was written to give you just the basic functionality.
Let me know in the comments what you think!
Thursday, July 05, 2007
Changing the Number Of Blog Posts Per Page
Unfortunately, there isn't a quick and easy way to do this just from within a web browser. Our faithful friend, SharePoint Designer 2007 will give us the tools we need to change this, however.
First, click on one of the categories to go to the page that displays the posts for that category. The page should be at /Lists/Categories/Category.aspx. Now open this page for editing in SharePoint Designer 2007.
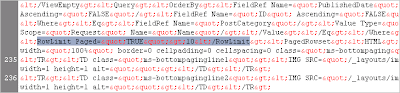
Once the page is open, change to code view. Then look for a section of code that looks like the following screenshot:

(Note: this screenshot was taken with Word Wrap enabled.)
You are looking for the section that is highlighted in the above screenshot.
You will see several other RowLimit sections with other numbers in them. You want to make sure you have this one.
Change the number "10" to however many blog posts you want to display on a page.
Once you've made your change, save the page and view it.
If you want to display more posts on the home page of your blog, you can do this same thing by editing default.aspx.
Adding JavaScript to a Content Editor Web Part to Run onLoad
For example, here is a JavaScript snippet that we had used to hide the “NEW!” icon on a page in WSS v2.
Note: In all code examples below, replace the square brackets around the SCRIPT tags with angle brackets. If I included the angle brackets, the browser tried to execute the code. :o(
[script language="JavaScript"]
var fields,i;
fields = document.getElementsByTagName('IMG');
for( i = 0; i < fields.length; i ++ ) {
var imgsrc = fields[i].getAttribute('SRC');
if(imgsrc.indexOf("new.gif") != -1) {
fields[i].style.visibility = "hidden";
}
}
[/script]
When we added this to a Content Editor web part in a WSS v3 page, nothing seemed to happen. I added code to make it run on the onLoad event, and that didn’t work either. I did a little experimentation and discovered that if I added a short delay, even a delay of 1/1000 of a second, it worked fine. I placed the core code within a function and then called it with the setTimeout() method.
[script language="JavaScript"]
setTimeout(HideNewIcons,1);
function HideNewIcons(){
var fields,i;
fields = document.getElementsByTagName('IMG');
for( i = 0; i < fields.length; i ++ ) {
var imgsrc = fields[i].getAttribute('SRC');
if(imgsrc.indexOf("new.gif") != -1) {
fields[i].style.visibility = "hidden";
}
}
}
[/script]
The problem occurs because most WSS v3 pages use a master page that contains the “body” element, and the page content code loads after the master page code. I didn’t know it at the time, but recently discovered (thanks to this article on the Microsoft SharePoint Products and Technologies Team Blog) that the SharePoint developers had given us a way to work around that issue—it’s the _spBodyOnLoadFunctionNames array. We can use JavaScript’s “push” method to load items into this array where they will run when the body’s onLoad event fires .Here is what the JavaScript looks like with the setTimeout replaced with a line that pushes the function name “HideNewIcons” into the _spBodyOnLoadFunctionNames array.
[script language="JavaScript"]
_spBodyOnLoadFunctionNames.push("HideNewIcons");
function HideNewIcons(){
var fields,i;
fields = document.getElementsByTagName('IMG');
for( i = 0; i < fields.length; i ++ ) {
var imgsrc = fields[i].getAttribute('SRC');
if(imgsrc.indexOf("new.gif") != -1) {
fields[i].style.visibility = "hidden";
}
}
}
[/script]
If you’ve been having trouble getting some of your legacy JavaScript scripts to run from within Content Editor web parts in WSS v3 or MOSS 2007 pages, give this technique a try, and let me know if it works for you.Monday, July 02, 2007
I've been Presented with the 2007 Microsoft® MVP Award for Windows SharePoint Services
The team I work with at SharePoint Solutions is the best in the industry. These folks are hard-working people who care not only about success on a professional level, but also keep perspective on the importance of family and solid values. The SharePoint Solutions team has trained literally thousands of students on the intricacies of SharePoint, helped hundred of organizations implement SharePoint environments, and delivered a wide variety of valuable software add-ons for the SharePoint platform. The owners and members of SharePoint Solutions sincerely care about their customers and colleagues.
My wife Bekkey has been incredibly supportive and tolerant of me over the years. There have been far too many evenings during which I paid only half as much attention to her as I should have, because I was doing some kind of research or work on the computer.
It is because I am lucky enough to work with this great team, and because I have been blessed with such wonderful people in my life that I’ve been presented with the WSS MVP award.
It takes a village, and the village I live in is the best. Thanks everyone!